Frontend Setup
The following steps will stand up a local install of Next.js.
Prerequisites
Before you get started, make sure you have the following dependencies installed on your computer:
If you run into issues with NPM installing, try using
npm i --legacy-peer-depsinstead.
Install
Step 1: Clone the frontend framework with create-next-app
npx create-next-app -e https://github.com/WebDevStudios/nextjs-wordpress-starter/tree/main --use-npm nextjs-wordpress-starter
Step 2: Change directories
cd nextjs-wordpress-starter
Setup ENV Variables
ENV variables are like constants in wp-config.php. They're required in order for things like authentication with WordPress and other 3rd party services.
Step 1: Copy the sample ENV file:
cp .env.sample .env
Step 2: Open the .env file in your code editor
Step 3: Add your credentials and save the file
Learn more about configuring in the ENV Var documentation.
Start the Development Server
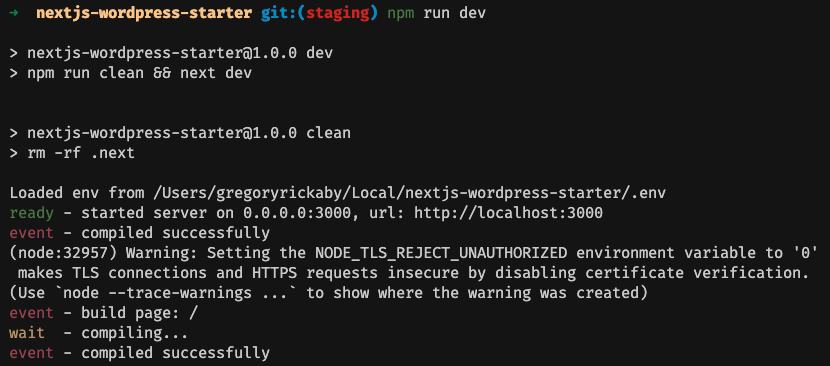
You can kick-off a development server by running:
npm run dev

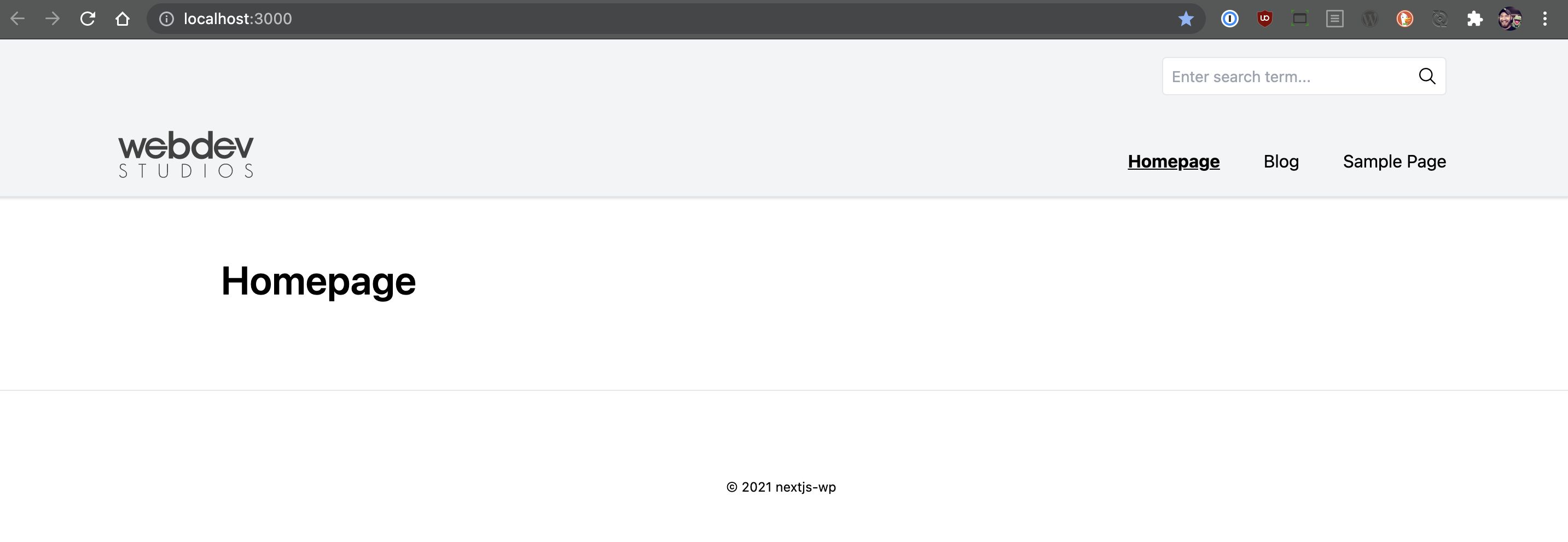
It'll take a few seconds to compile, and then you can view the frontend at http://localhost:3000 You did it! 👏🏻